
- ReactJS Tutorial
- ReactJS - Home
- ReactJS - Introduction
- ReactJS - Installation
- ReactJS - Features
- ReactJS - Advantages & Disadvantages
- ReactJS - Architecture
- ReactJS - Creating a React Application
- ReactJS - JSX
- ReactJS - Components
- ReactJS - Nested Components
- ReactJS - Using Newly Created Components
- ReactJS - Component Collection
- ReactJS - Styling
- ReactJS - Properties (props)
- ReactJS - Creating Components using Properties
- ReactJS - props Validation
- ReactJS - Constructor
- ReactJS - Component Life Cycle
- ReactJS - Event management
- ReactJS - Creating an Event−Aware Component
- ReactJS - Introduce Events in Expense Manager APP
- ReactJS - State Management
- ReactJS - State Management API
- ReactJS - Stateless Component
- ReactJS - State Management Using React Hooks
- ReactJS - Component Life Cycle Using React Hooks
- ReactJS - Layout Component
- ReactJS - Pagination
- ReactJS - Material UI
- ReactJS - Http client programming
- ReactJS - Form Programming
- ReactJS - Controlled Component
- ReactJS - Uncontrolled Component
- ReactJS - Formik
- ReactJS - Conditional Rendering
- ReactJS - Lists
- ReactJS - Keys
- ReactJS - Routing
- ReactJS - Redux
- ReactJS - Animation
- ReactJS - Bootstrap
- ReactJS - Map
- ReactJS - Table
- ReactJS - Managing State Using Flux
- ReactJS - Testing
- ReactJS - CLI Commands
- ReactJS - Building and Deployment
- ReactJS - Example
- Hooks
- ReactJS - Introduction to Hooks
- ReactJS - Using useState
- ReactJS - Using useEffect
- ReactJS - Using useContext
- ReactJS - Using useRef
- ReactJS - Using useReducer
- ReactJS - Using useCallback
- ReactJS - Using useMemo
- ReactJS - Custom Hooks
- ReactJS Advanced
- ReactJS - Accessibility
- ReactJS - Code Splitting
- ReactJS - Context
- ReactJS - Error Boundaries
- ReactJS - Forwarding Refs
- ReactJS - Fragments
- ReactJS - Higher Order Components
- ReactJS - Integrating With Other Libraries
- ReactJS - Optimizing Performance
- ReactJS - Profiler API
- ReactJS - Portals
- ReactJS - React Without ES6 ECMAScript
- ReactJS - React Without JSX
- ReactJS - Reconciliation
- ReactJS - Refs and the DOM
- ReactJS - Render Props
- ReactJS - Static Type Checking
- ReactJS - Strict Mode
- ReactJS - Web Components
- Additional Concepts
- ReactJS - Date Picker
- ReactJS - Helmet
- ReactJS - Inline Style
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - Carousel
- ReactJS - Icons
- ReactJS - Form Components
- ReactJS - Reference API
- ReactJS Useful Resources
- ReactJS - Quick Guide
- ReactJS - Useful Resources
- ReactJS - Discussion
ReactJS - Date Picker
React provides form component through third party UI component library. React community provides a large collection of UI / UX components and it is tough to choose the right library for our requirement.
Bootstrap UI library is one of the popular choice for the developer and it is extensively used. React Bootstrap (https://react-bootstrap.github.io/) has ported almost all the bootstrap UI components to the React library and it has best support for date picker component as well.
Let us learn how to use date picker component from react-bootstrap library in this chapter.
What is date picker?
Date picker allows the developer to easily choose a date instead of entering it through text box with correct formatting details. HTML input element has type attributes to refer the type of data to be entered into the element. One of the type is date. Setting the type in a input element will enable the date picker.
<input type="date">
React bootstrap provides Form.Control component to create various input elements. Developer can use it to create date picker control. Some of the useful props of the Form.Control are as follows −
ref (ReactRef) − Ref element to access underlying DOM node
as (elementType) − Enable to specify element other than *<input>*
disabled (boolean) − Enable / Disable the control element
htmlSize (number) − Size of the underlying control element
id (string) − Id of the control element. Uses *controlId* of the parent *Form.Group* component, if not specified here.
IsInValid (boolean) − Enables / Disable the style associated with invalid data
IsValid (boolean) − Enables / Disable the style associated with valid data
plaintext (boolean) − Enable / disable the input and render it as plain text. To be used along with *readonly* props
readOnly (boolean) − Enable / disable the readonly attribute of the control
size (sm | lg) − Size of the input element
type (string) − Type of the input element to be rendered
value (string | arrayOf | number) − Value of the underlying control. Manipulated by *onChange* event and the initial value will be default to *defaultValue* props
bsPrefix (string) − Prefix used to customize the underlying CSS classes
onChange (boolean) − Callback function to be called when *onChange* event is fired
A simple date control component can be used as shown below −
<Form.Group className="mb-3" controlId="password"> <Form.Label>Date of birth</Form.Label> <Form.Control type="date" /> </Form.Group>
Applying Date picker component
First of all, create a new react application and start it using below command.
create-react-app myapp cd myapp npm start
Next, install the bootstrap library using below command,
npm install --save bootstrap react-bootstrap
Next, open App.css (src/App.css) and remove all the CSS classes.
// remove css classes
Next, create a simple date component, SimpleDatePicker (src/Components/SimpleDatePicker.js) and render a form as shown below −
import { Form, Button } from 'react-bootstrap';
function SimpleDatePicker() {
return (
<Form>
<Form.Group className="mb-3" controlId="name">
<Form.Label>Name</Form.Label>
<Form.Control type="name" placeholder="Enter your name" />
</Form.Group>
<Form.Group className="mb-3" controlId="password">
<Form.Label>Date of birth</Form.Label>
<Form.Control type="date" />
</Form.Group>
<Button variant="primary" type="submit">
Submit
</Button>
</Form>
);
}
export default SimpleDatePicker;
Here we have,
Used Form.Control with type date to create date picker control.
Used Form component to create a basic form component.
Used Form.Group to group form control and label.
Next, open App component (src/App.js), import the bootstrap css and render the date picker as shown below −
import './App.css'
import "bootstrap/dist/css/bootstrap.min.css";
import SimpleDatePicker from './Components/SimpleDatePicker'
function App() {
return (
<div className="container">
<div style={{ padding: "10px" }}>
<div>
<SimpleDatePicker />
</div>
</div>
</div>
);
}
export default App;
Here,
Imported the bootstrap classes using import statement
Rendered our new SimpleDatePicker component.
Included the App.css style
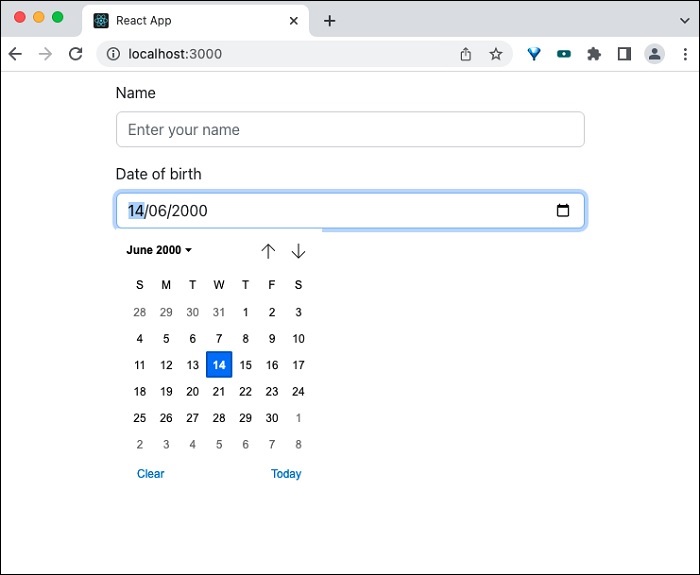
Finally, open the application in the browser and check the final result. Date picker will be rendered as shown below −

Summary
React Bootstrap date picker component provides necessary options to create date picker form control.
To Continue Learning Please Login