
- ReactJS Tutorial
- ReactJS - Home
- ReactJS - Introduction
- ReactJS - Installation
- ReactJS - Features
- ReactJS - Advantages & Disadvantages
- ReactJS - Architecture
- ReactJS - Creating a React Application
- ReactJS - JSX
- ReactJS - Components
- ReactJS - Nested Components
- ReactJS - Using Newly Created Components
- ReactJS - Component Collection
- ReactJS - Styling
- ReactJS - Properties (props)
- ReactJS - Creating Components using Properties
- ReactJS - props Validation
- ReactJS - Constructor
- ReactJS - Component Life Cycle
- ReactJS - Event management
- ReactJS - Creating an Event−Aware Component
- ReactJS - Introduce Events in Expense Manager APP
- ReactJS - State Management
- ReactJS - State Management API
- ReactJS - Stateless Component
- ReactJS - State Management Using React Hooks
- ReactJS - Component Life Cycle Using React Hooks
- ReactJS - Layout Component
- ReactJS - Pagination
- ReactJS - Material UI
- ReactJS - Http client programming
- ReactJS - Form Programming
- ReactJS - Controlled Component
- ReactJS - Uncontrolled Component
- ReactJS - Formik
- ReactJS - Conditional Rendering
- ReactJS - Lists
- ReactJS - Keys
- ReactJS - Routing
- ReactJS - Redux
- ReactJS - Animation
- ReactJS - Bootstrap
- ReactJS - Map
- ReactJS - Table
- ReactJS - Managing State Using Flux
- ReactJS - Testing
- ReactJS - CLI Commands
- ReactJS - Building and Deployment
- ReactJS - Example
- Hooks
- ReactJS - Introduction to Hooks
- ReactJS - Using useState
- ReactJS - Using useEffect
- ReactJS - Using useContext
- ReactJS - Using useRef
- ReactJS - Using useReducer
- ReactJS - Using useCallback
- ReactJS - Using useMemo
- ReactJS - Custom Hooks
- ReactJS Advanced
- ReactJS - Accessibility
- ReactJS - Code Splitting
- ReactJS - Context
- ReactJS - Error Boundaries
- ReactJS - Forwarding Refs
- ReactJS - Fragments
- ReactJS - Higher Order Components
- ReactJS - Integrating With Other Libraries
- ReactJS - Optimizing Performance
- ReactJS - Profiler API
- ReactJS - Portals
- ReactJS - React Without ES6 ECMAScript
- ReactJS - React Without JSX
- ReactJS - Reconciliation
- ReactJS - Refs and the DOM
- ReactJS - Render Props
- ReactJS - Static Type Checking
- ReactJS - Strict Mode
- ReactJS - Web Components
- Additional Concepts
- ReactJS - Date Picker
- ReactJS - Helmet
- ReactJS - Inline Style
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - Carousel
- ReactJS - Icons
- ReactJS - Form Components
- ReactJS - Reference API
- ReactJS Useful Resources
- ReactJS - Quick Guide
- ReactJS - Useful Resources
- ReactJS - Discussion
ReactJS - Layout in Component
One of the advanced features of React is that it allows arbitrary user interface (UI) content to be passed into the component using properties. As compared to React's special children property, which allows only a single user interface content to be passed into the component, this option enables multiple UI content to be passed into the component. This option can be seen as an extension of children property. One of the use cases of this option is to layout the user interface of a component.
For example, a component with customizable header and footer can use this option to get the custom header and footer through properties and layout the content.
Example
A quick and simple example with two properties, header and footer is given below
<Layout header={<h1>Header</h1>} footer={<p>footer</p>} />
And the layout render logic is as follows −
return (<div>
<div>
{props.header}
</div>
<div>
Component user interface
</div>
<div>
{props.footer}
</div>
</div>)
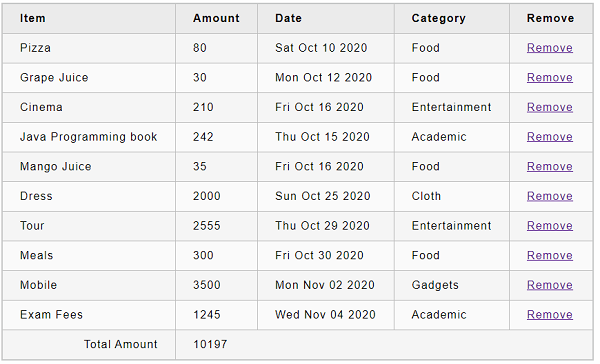
Let us add a simple header and footer to our expense entry list (ExpenseEntryItemList) component.
Open expense-manager application in your favorite editor.
Next, open the file, ExpenseEntryItemList.js in src/components folder.
Next, use header and footer props in the render() method.
return (
<div>
<div>{this.props.header}</div>
... existing code ...
<div>{this.props.footer}</div>
</div>
);
Next, open index.js and include header and footer property while using the ExpenseEntryItemList component.
ReactDOM.render(
<React.StrictMode>
<ExpenseEntryItemList items={items}
header={
<div><h1>Expense manager</h1></div>
}
footer={
<div style={{ textAlign: "left" }}>
<p style={{ fontSize: 12 }}>Sample application</p>
</div>
}
/>
</React.StrictMode>,
document.getElementById('root')
);
Next, serve the application using npm command.
npm start
Next, open the browser and enter http://localhost:3000 in the address bar and press enter.

Sharing logic in component aka Render props
Render props is an advanced concept used to share logic between React components. As we learned earlier, a component can receive arbitrary UI content or React elements (objects) through properties. Usually, the component render the React elements it receives as is along with its own user interface as we have seen in children and layout concept. They do not share any logic between them.
Going one step further, React allows a component to take a function which returns user interface instead of plain user interface object through properties. The sole purpose of the function is to render the UI. Then, the component will do advanced computation and will call the passed in function along with computed value to render the UI.
In short, component's property, which accepts a JavaScript function that renders user interface is called Render Props. Component receiving Render Props will do advanced logic and share it with Render Props, which will render the user interface using the shared logic.
Lot of advanced third-party library are based on Render Props. Some of the libraries using Render Props are −
- React Router
- Formik
- Downshift
For example, Formik library component will do the form validation and submission and pass the form design to the calling function aka Render Props. Similarly, React Router do the routing logic while delegating the UI design to other components using Render Props.
To Continue Learning Please Login